Capture existing clicks from users and monetize deals found in email promotions
Led design solution to monetize deals in commercial emails by navigating users to Yahoo-designed promotional content to capture users’ clicks, triggering another cycle of shopping
My role
Yahoo Mail Inbox Commerce Design Lead
Duration
Jan 2022 to Nov 2023
Team
2 designers
4 product managers
15 engineers
2 user researchers
1 data analyst
Background
User habit
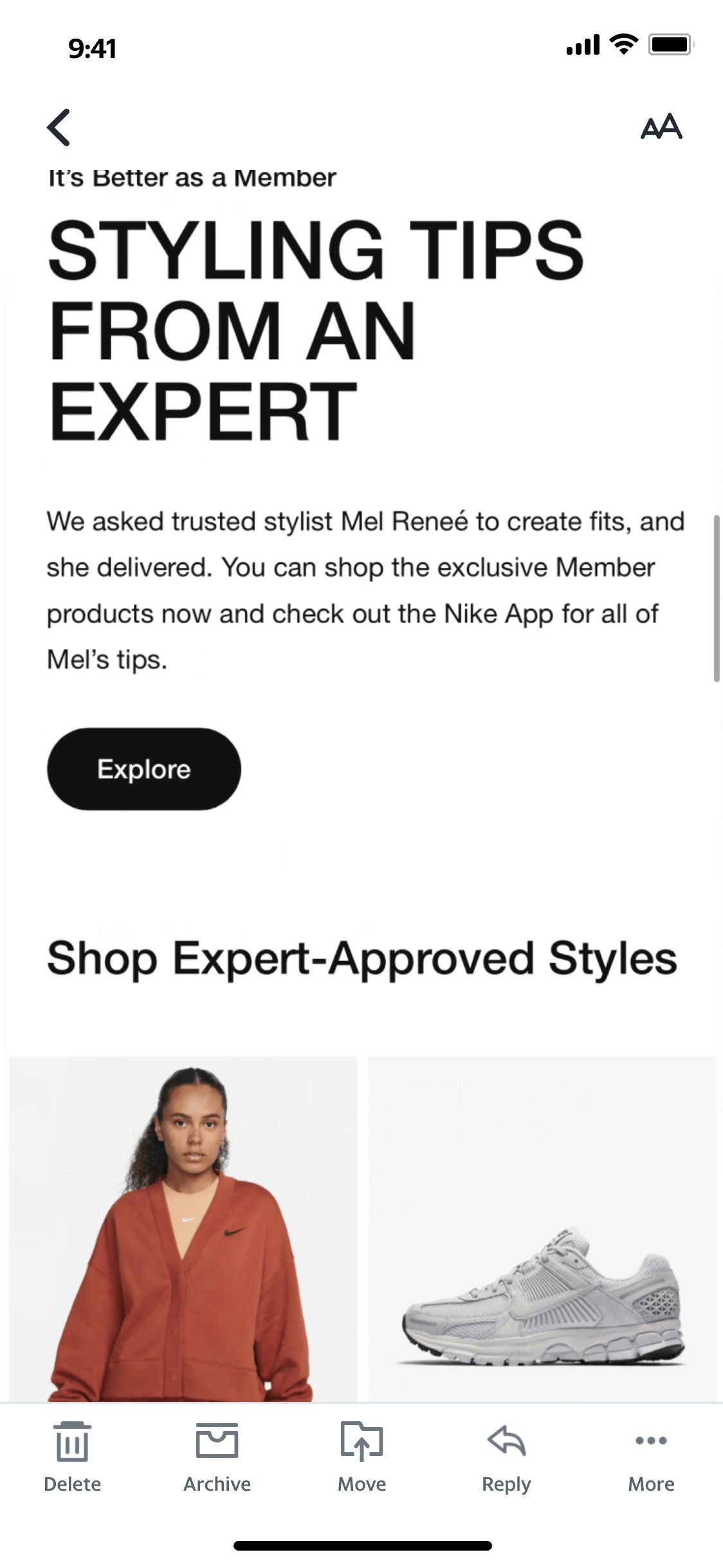
Users browse commercial emails and click on deals that they find appealing in said emails
Hypothesis
If Yahoo creates a CTA that brings users to additional deals, we can monetize these commercial emails.
Business goal
Capture and monetize a portion of the existing 90% of clicks that happen in message body.
Project overview
BeforeTarget user
Commerce users: online shopper
Background
Users browse commercial emails and click on deals that they find appealing in said emails
Problem
Yahoo Mail receives no monetization from these existing clicks
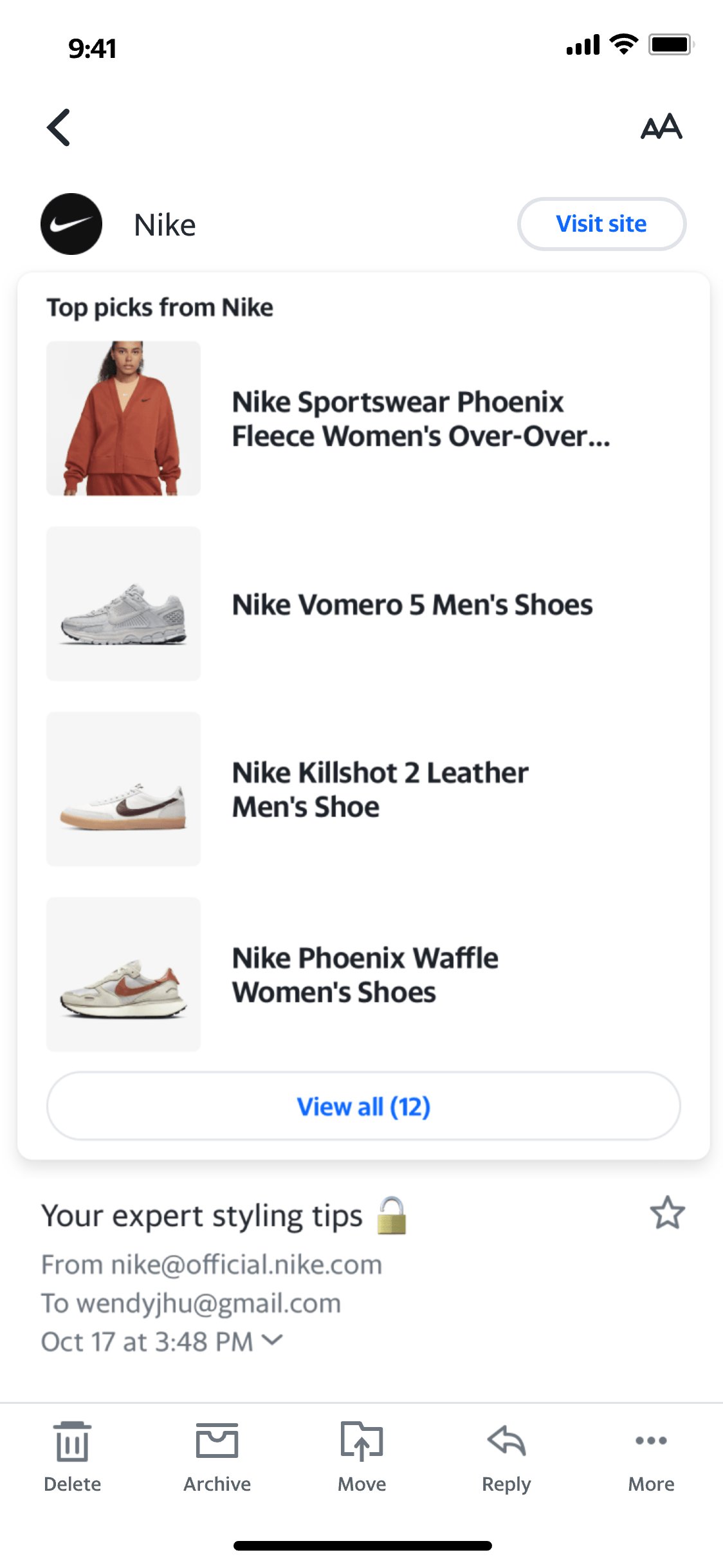
Solution
Created Yahoo CTA at the bottom of commercial emails to navigate users to a Yahoo-created “related deals” page to capture and monetize users’ clicks
Outcome
Generated 20% increase in affiliate revenue and created a mechanism to trigger another cycle of shopping
AfterFinal design
The Destination
After user research, we found that the Storefront view is the right destination because…
Storefront is a group-by-merchant platform to check commerce-related communication: deals, previous emails, receipts, and products.
Storefront viewOutcome
For users
Brings value by navigating to a new avenue to browse potentially appealing deals
For product
Brings more traffic to the already-developed Storefront view, which did not have in-app onboarding and was hard to navigate
For business
Post-purchase experience motivates users to start a new cycle of shopping
Design process
Design process
Bucket #1Floating Action ButtonCons:
Inconsistency with the design system: no other FABs anywhere else, takes more time to acclimate users to new design feature
Animation adds unnecessary processing load, possible performance issues on older hardware
Bucket #2Bottom Navigation Nudge Pros:
Simpler to implement effectively
Better scalability
Closely aligns with existing design system
Design process
Design Challenge
Balance the user journey of reading the message and the product goal of navigating users to Yahoo’s Storefront view.
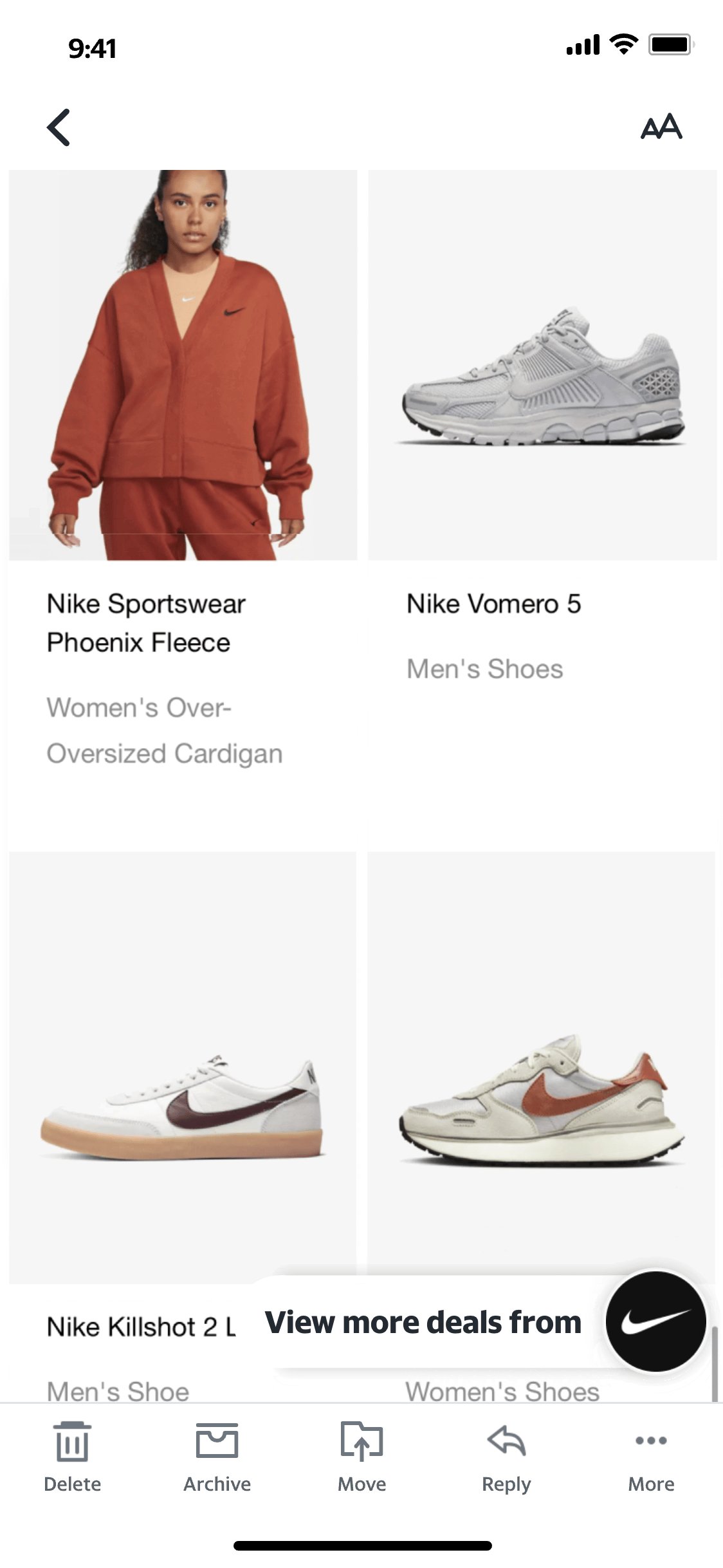
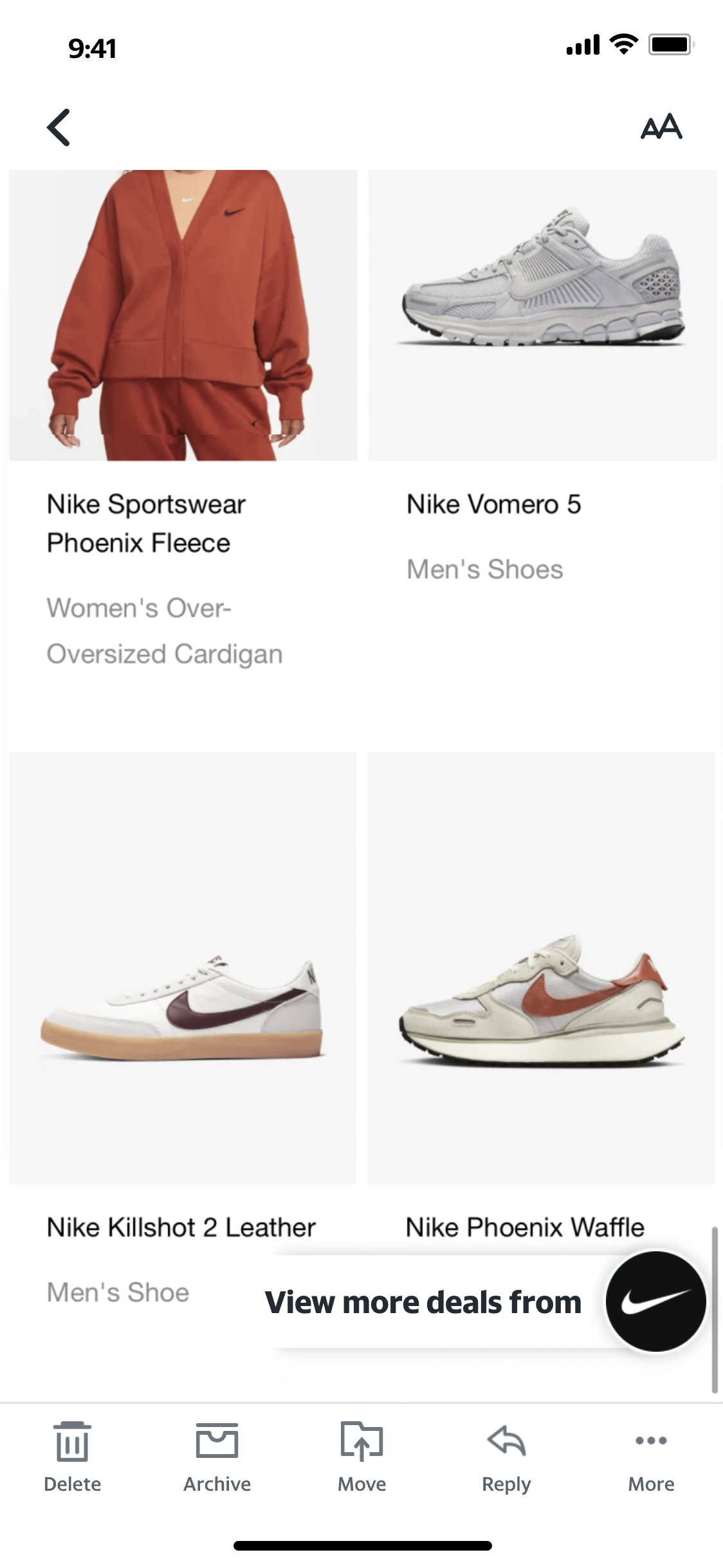
Design Solution
In the final design, the Floating Action Button (FAB) appears after the user has scrolled past the Message Header as a nudge to discover/explore further.
The FAB remains hidden if a user is actively scrolling through the page, but FAB expands if the user is briefly inactive. Thus, we preserve the user’s smooth reading of the page.
Design process
Target users
Commerce users: online shoppers
Problem
For product:
Receipt, Shopping, and Storefront views lack in-app onboarding or discovery methods
For users:
Users want to track online shopping activities, but they are not aware of Yahoo Mail’s features that already accomplished their request.
Solution
Utilize the Bottom Nudge as an entry point for guiding users to Receipt, Shopping, and Storefront pages to address user needs
Outcome
Generated 20% increase in affiliate revenue and created a mechanism to trigger another cycle of shopping
Team member reused my design as the entry point in Newsletter view